
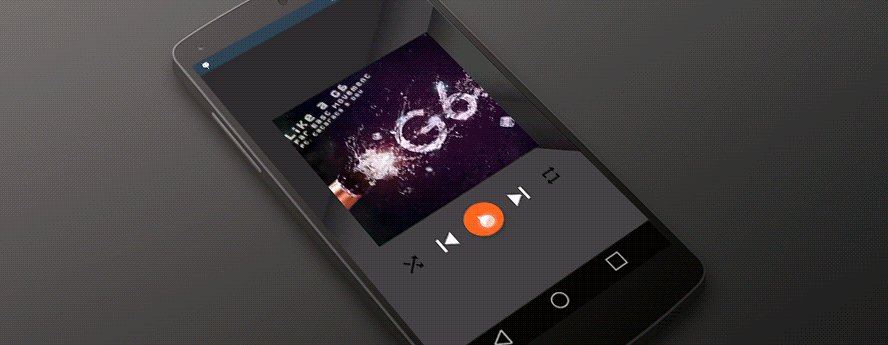
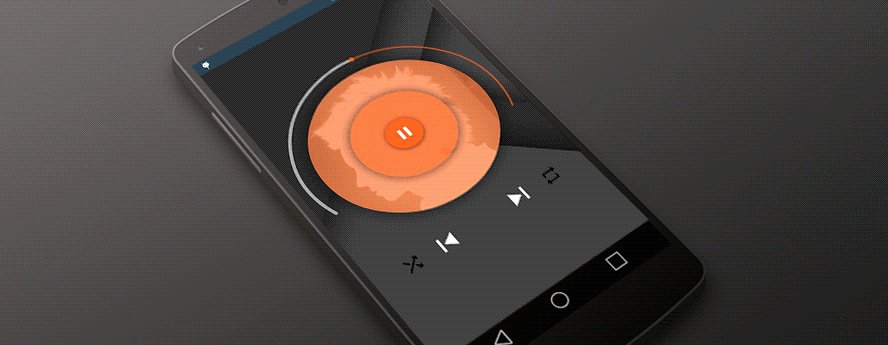
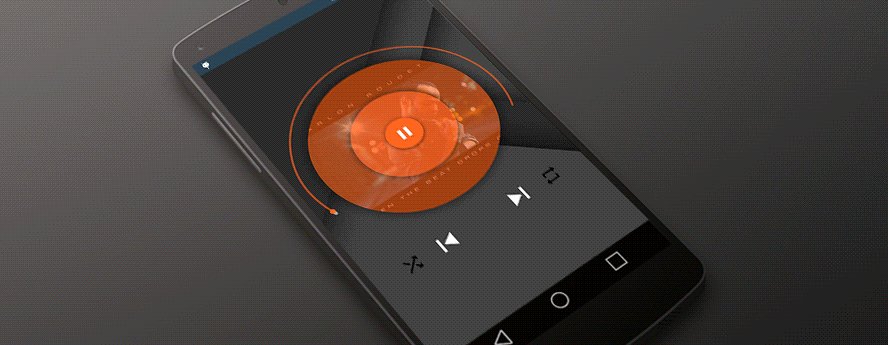
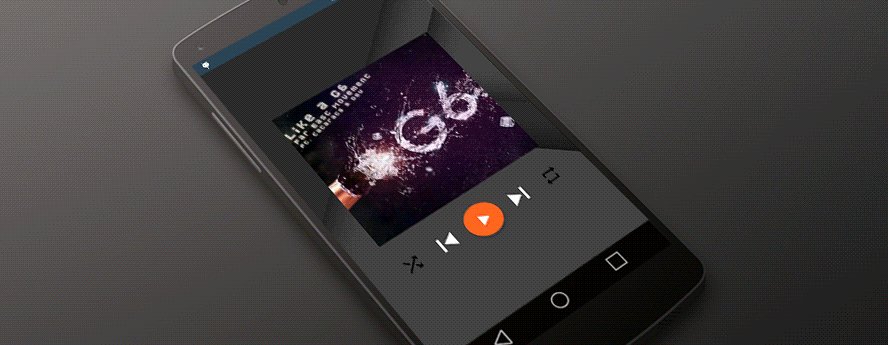
適用於Android的全新的Play Widget,由Cleveroad提供
Github链接 -
您要創建音樂應用嗎?或者,您可以向現有的廣告素材添加一些創意詳情嗎?然後你來到正確的地方!由Cleveroad創建的Android Widget for Android可以輕鬆地與您的音樂應用程序集成,以便雲端的用戶體驗。打破單調,讓你的音樂播放器獨一無二!

以高清质量看看YouTube上的动画。-
新的不同的事情鼓勵用戶再次啟動您的應用程序。將Play Widget組件添加到您的應用程序,享受好處 – 很容易作為一二三。
設置和使用
要包含這個庫項目中添加的依賴關係的build.gradle文件:
依賴關係{ 編譯“com.cleveroad:打小部件:1.0.0'
}
在佈局文件中使用PlayLayout
android:id="@+id/playLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:pa_progress_line_enabled="true"
app:pa_buttons_size="48dp"
app:pa_image_src="@drawable/pa_image"
app:pa_progress_ball_color="#01999933"
app:pa_progress_complete_line_color="#77FFFFFF"
app:pa_progress_line_color="#34FF0000"
app:pa_progress_ball_radius="4dp"
app:pa_progress_complete_line_stroke_width="5dp"
app:pa_progress_line_stroke_width="3dp"
app:pa_progress_line_padding="10dp"
app:pa_diffusers_padding="15dp"
app:pa_big_diffuser_shadow_width="30dp"
app:pa_medium_diffuser_shadow_width="25dp"
app:pa_small_diffuser_shadow_width="20dp"
app:pa_big_diffuser_color="#009933"
app:pa_medium_diffuser_color="#003399"
app:pa_play_button_background_tint="#123456"
/>
或編程
mPlayLayout= newPlayLayout.Builder(context)
.setLayoutParams(params)
.setBigDiffuserColorResource(R.color.test_blue)
.setMediumDiffuserColorResource(R.color.test_green)
.setBigDiffuserShadowWidthResource(R.dimen.test_dimen_10)
.setMediumDiffuserShadowWidthResource(R.dimen.test_dimen_10)
.setSmallDiffuserShadowWidthResource(R.dimen.test_dimen_10)
.setProgressLinePaddingResource(R.dimen.test_dimen_10)
.setProgressBallRadiusResource(R.dimen.test_dimen_20)
.setProgressCompleteLineStrokeWidthResource(R.dimen.test_dimen_10)
.setProgressLineStrokeWidthResource(R.dimen.test_dimen_20)
.setProgressLineColorResource(R.color.test_blue)
.setProgressCompleteColorResource(R.color.test_green)
.setProgressBallColorResource(R.color.test_red)
.setDiffusersPaddingResource(R.dimen.test_dimen_30)
.setButtonsSizeResource(R.dimen.test_dimen_30)
.setPlayButtonBackgroundTintList(colorStateList)
.setImageResource(R.drawable.imgpsh_fullsize_hd)
.build();
container.addView(playLayout);
用於更改您可以通過xml中的屬性設置的任何設置的方法:
voidsetProgressEnabled(boolean enabled)
voidsetButtonsSize(int buttonsSize)
voidsetImageBitmap(Bitmap bm)
voidsetImageURI(@Nullable Uri uri)
voidsetImageDrawable(@Nullable Drawabledrawable)
voidsetImageResource(@DrawableRes intresId)
voidsetProgressBallColor(intprogressBallColor)
voidsetProgressCompleteColor(intprogressCompleteColor)
voidsetProgressLineColor(intprogressLineColor)
voidsetProgressBallRadius(float radius)
voidsetProgressCompleteLineStrokeWidth(floatprogressCompleteLineStrokeWidth)
voidsetProgressLineStrokeWidth(floatprogressLineStrokeWidth)
voidsetProgressLinePadding(int padding)
voidsetDiffusersPadding(int padding)
voidsetBigDiffuserShadowWidth(intbigDiffuserShadowWidth)
voidsetMediumDiffuserShadowWidth(intmediumDiffuserShadowWidth)
voidsetSmallDiffuserShadowWidth(intsmallDiffuserShadowWidth)
voidsetBigDiffuserColor(int color)
voidsetMediumDiffuserColor(int color)
voidsetPlayButtonBackgroundTintList(@NullableColorStateList tint)
檢查擴散器是否開放使用方法:
booleanisOpen();
設置進度使用方法(0.0f - 1.0f):
voidsetProgress(float progress)
為提供按鈕監聽器使用:
voidsetOnButtonsClickListener(newOnButtonsClickListener() { @Override
publicvoidonShuffleClicked(){ } @Override
publicvoidonSkipPreviousClicked(){ } @Override
publicvoidonSkipNextClicked(){ } @Override
publicvoidonRepeatClicked(){ } @Override
publicvoidonPlayButtonClicked(){ } });
voidsetOnButtonsLongClickListener(newOnButtonsLongClickListener() { @Override
publicvoidonShuffleLongClicked(){} @Override
publicvoidonSkipPreviousLongClicked(){} @Override
publicvoidonSkipNextLongClicked(){} @Override
publicvoidonRepeatLongClicked(){} @Override
publicvoidonPlayButtonLongClicked(){} });
為提供進度更改偵聽器使用:
voidsetOnProgressChangedListener(newOnProgressChangedListener() { @Override
voidonPreSetProgress();
@Override
publicvoidonProgressChanged(floatprogress){} });
方法onPreSetProgress將被調用,當用戶觸摸進度線開始改變的進展。對於更改陰影參數,您可以使用方法:
voidshadowChanged(
floatbigDiffuserShadowPercentage,
floatmediumDiffuserShadowPercentage,
floatsmallDiffuserShadowPercentage
);
您可以使用影子提供 VisualizerShadowChanger。VisualizerShadowChanger聆聽來自android系統的音頻和翻譯為擴散器的陰影變化。為了實現你自己的影子數據提供商,剛剛從擴展您的類PlayLayout.ShadowPercentageProvider類,並使用changeShadow方法來設置新的陰影百分比。
protectedvoid changeShadow(
floatbigDiffuserShadowPercentage,
floatmediumDiffuserShadowPercentage,
floatsmallDiffuserShadowPercentage
)
要設置shadow提供程序使用:
mPlayLayout.setShadowProvider(VisualizerShadowChanger.newInstance(yourAudioSessionId));
其中,yourAudioSessionId從MediaPlayer的或AudioTrack或0 audioSession對於使用VisualizerShadowChanger需要提供權限:
支持
如果您對使用這個庫的其他任何問題,請聯繫我們的支持在(郵件主題:“Android的PlayWidget widget支持的請求。”)